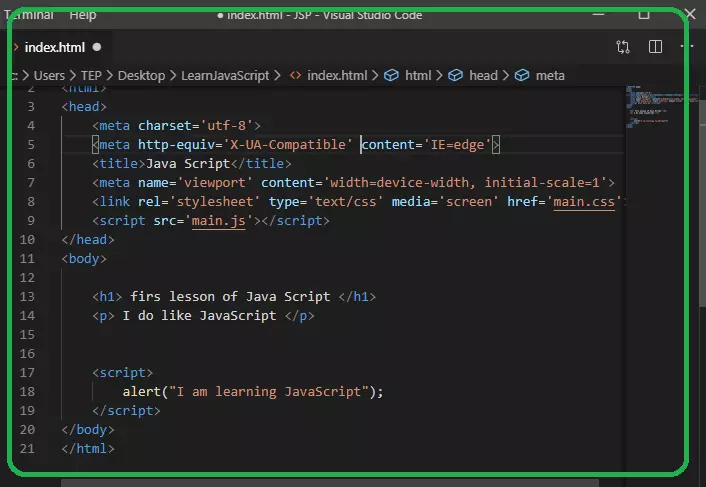
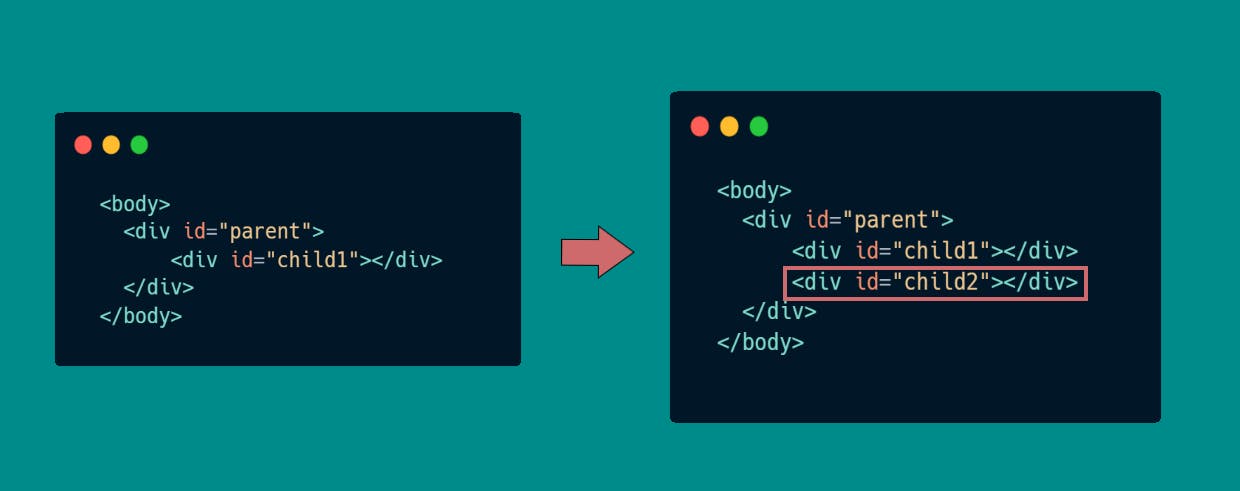
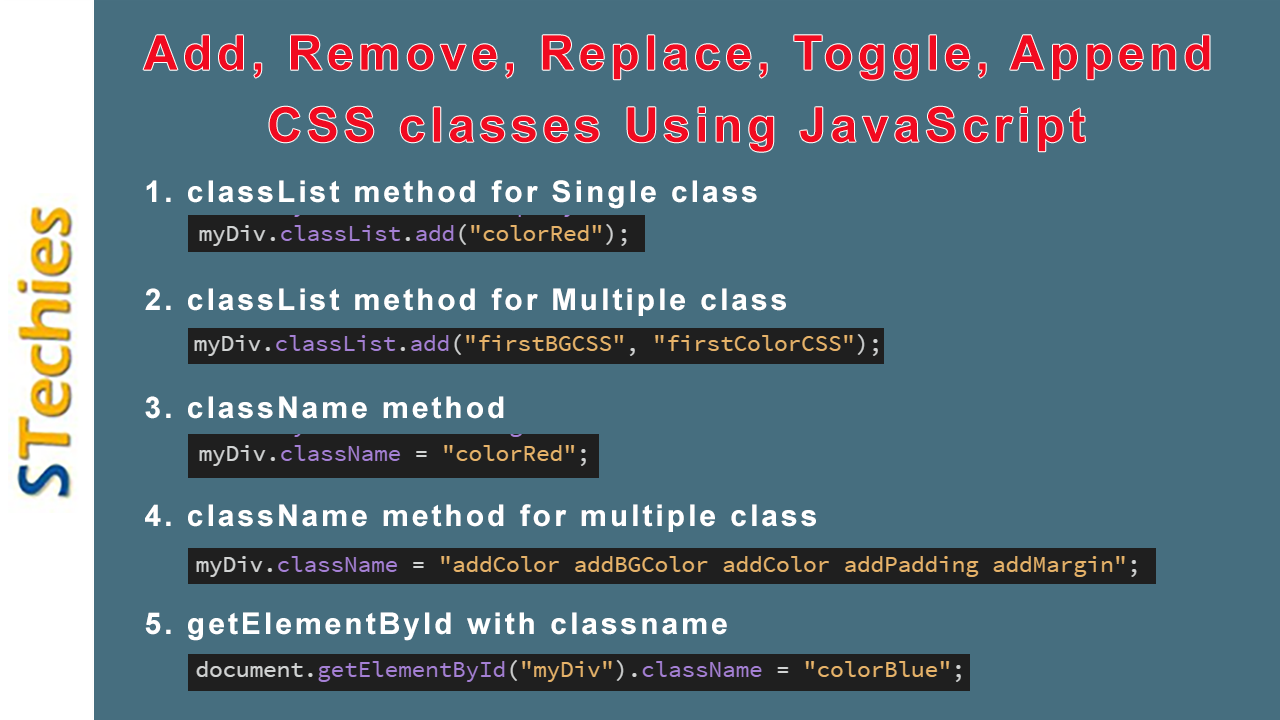
How can we make a code using HTML, CSS, PHP, and JavaScript to add an HTML element onclick, and every time we click it just add that element over and over again? -

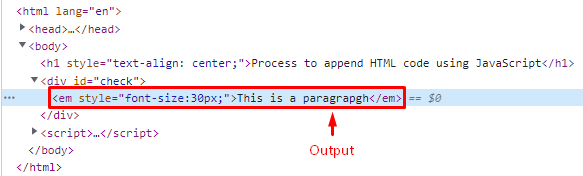
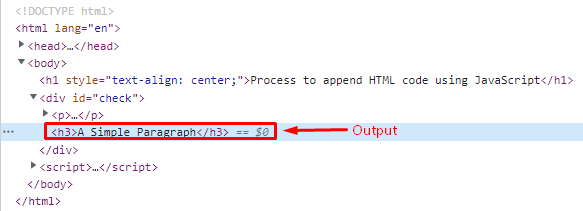
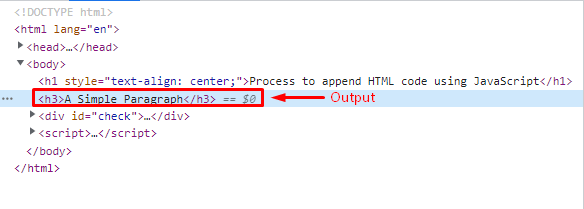
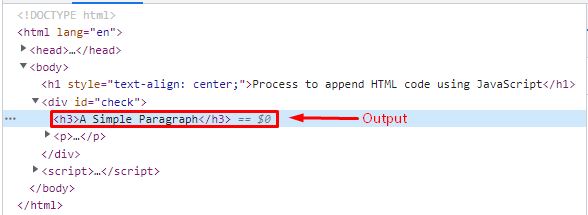
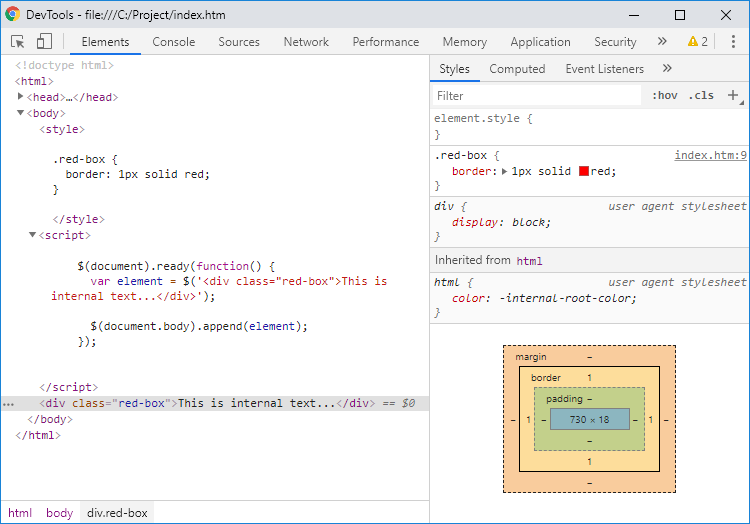
javascript - document.body.append(document.createElement('p').innerHTML="this is p") behaving differently if I give them in separate statements? - Stack Overflow